WP Rocket Review

Existem muitos plugins do WordPress que apenas alguns sites precisam. E então, existem alguns plugins que todo site WordPress precisa. Um plug-in de otimização de cache e desempenho cai decididamente nesse último campo.
Como o desempenho é tão importante – afetando tudo, desde a experiência do usuário até as classificações do Google e as taxas de conversão – todos que desejam que seu site seja bem-sucedido precisam garantir que ele seja carregado rapidamente.
Quando se trata de plugins de cache, o WP Rocket é uma das opções mais populares. Embora se rotule como um plug-in de cache, o WP Rocket também inclui vários recursos menores de otimização de desempenho para acompanhar o cache.
Em 2021, a equipe do WP Rocket também lançou alguns recursos projetados especificamente para ajudar você a melhorar as métricas do Core Web Vitals do seu site para cumprir a nova atualização do algoritmo de experiência de página do Google.
Mas em um mundo de plugins de cache gratuitos, como W3 Total Cache e WP Super Cache, vale a pena pagar pelo WP Rocket?
É isso que pretendo descobrir na minha análise do WP Rocket.
Junte-se a mim para dar uma olhada em alguns dados reais de desempenho, um tour pelo painel do WP Rocket e meus pensamentos sobre se os recursos do WP Rocket justificam seu preço.
WP Rocket é mais do que apenas um plug-in de cache
O cache de página é uma das melhores coisas que você pode fazer para acelerar seu site WordPress .
Mas aqui está a coisa:
Existem muitos plugins de cache WordPress gratuitos populares , o que significa que, para que o WP Rocket justifique seu preço premium, ele precisa encontrar uma maneira de se diferenciar dessas opções gratuitas.
O WP Rocket tenta fazer isso de três maneiras:
- Interface do usuário – O WP Rocket oferece uma interface amigável para iniciantes e mais fácil de usar do que muitos outros plugins de cache.
- Recursos exclusivos – Além de lidar com o cache de página e outras otimizações básicas, o WP Rocket oferece alguns recursos exclusivos que você não encontrará em outros plugins de desempenho do WordPress. Esses recursos podem fazer melhorias significativas no desempenho do seu site.
- Suporte – Como um plugin premium, o WP Rocket oferece suporte dedicado para ajudá-lo a usar o plugin e configurá-lo em seu site.
Você verá como a interface é projetada um pouco mais tarde, mas deixe-me liderar rapidamente com alguns desses outros ajustes de otimização, porque acho que é de onde vem a maior parte do valor do WP Rocket.
Aqui estão algumas das otimizações “padrão” que você obtém. Como você pode encontrar esses recursos em alguns outros plugins de otimização, não os considero os maiores diferenciais:
- Minificação – reduz o tamanho do código do seu site removendo conteúdo desnecessário, como espaços em branco, sem alterar a funcionalidade do código.
- Combine arquivos – faz o que diz! Combina vários arquivos (por exemplo, vários arquivos CSS) em um único arquivo. Pessoalmente, não recomendo usar combinação de arquivos se seu host suportar HTTP/2. Em vez disso, você desejará usar alguns dos recursos exclusivos do WP Rocket.
- CSS/JS de bloqueio de renderização – ajuda você a se livrar do famoso aviso “Eliminar recursos de bloqueio de renderização” no Google PageSpeed Insights.
- Carregamento lento – acelera seu site carregando apenas determinado conteúdo de mídia quando ele entra na janela de visualização do visitante. Essencialmente, seu site não carregará imagens e/ou vídeos até que seja absolutamente necessário.
- Integrações fáceis de CDN – ajuda você a se conectar a CDNs (Content Delivery Networks), como Cloudflare, ou você pode usar o serviço CDN oficial do WP Rocket.
- Otimizador de banco de dados – permite limpar seu banco de dados diretamente da interface do usuário do WP Rocket, em vez de exigir que você instale um plug-in separado.
- Controle Heartbeat – permite que você assuma o controle da API Heartbeat do WordPress .
Como mencionei acima, você pode encontrar esses recursos em alguns outros plugins de otimização do WordPress. Mas, onde o WP Rocket vai mais longe é nesses dois recursos que eles lançaram no final de 2021:
- Remover CSS não utilizado – Este recurso permite remover CSS não utilizado página por página. Pessoalmente, notei que isso pode facilmente reduzir o tamanho do arquivo de uma página em mais de 100 KB.
- Atrasar a execução do JavaScript – Este recurso permite melhorar os tempos de carregamento da página inicial, atrasando a execução do JavaScript até uma interação do usuário (por exemplo, um clique ou rolagem). Você também pode excluir manualmente determinados arquivos JavaScript para evitar problemas.
Não conheço nenhum outro plugin do WordPress que ofereça esses recursos. Não estou dizendo que não existe – mas não consigo pensar em nenhum outro plugin popular que possa corresponder totalmente à lista de recursos do WP Rocket.
Então – esses recursos realmente levam a um site WordPress mais rápido? Vejamos os dados.
Colocando o WP Rocket em Teste – Dados de Desempenho Real
Como o WP Rocket visa melhorar o desempenho do seu site, não seria uma revisão do WP Rocket sem alguns dados de teste reais.
Como todos os recursos que listei acima são um ponto discutível, se o WP Rocket não tornar seu site mais rápido, não vou fazer você esperar para dar uma olhada nos dados.
Veja como vou testar o desempenho do WP Rocket:
Configurei um site de teste não otimizado hospedado em um droplet de US$ 5 da DigitalOcean (gerenciado pelo RunCloud). Ele está usando nosso leve tema Airi junto com um site de demonstração completo com o plug-in do construtor de páginas Elementor . O próprio Airi é muito leve, mas o Elementor obviamente adiciona algum peso, então isso deve dar ao WP Rocket um bom teste.
Primeiro, vou testar o desempenho não otimizado do site. Então, vou configurar o WP Rocket e ver como o desempenho muda.
Para ambos os testes, usarei o WebPageTest para coletar os dados. Para coletar dados precisos e úteis, vou configurá-los da seguinte forma:
- Teste de Ashburn VA, que fica perto do meu data center da DigitalOcean.
- Execute nove testes separados e obtenha o valor mediano.
- Use uma conexão FIOS estrangulada – isso resulta em tempos de carregamento “mais lentos” do que ferramentas sem limitação, como o Pingdom, mas acho que fornece um indicador mais confiável do desempenho do mundo real.
Depois de compartilhar todos esses dados com você, vou levá-lo pela interface do WP Rocket e mostrar as configurações e recursos que compõem o plug-in.
Dessa forma, você saberá mais do que apenas os recursos do WP Rocket – você também saberá como esses recursos se traduzem em desempenho na vida real.
Pronto para fazer os testes?
Veja como meu site de teste foi executado antes do WP Rocket
Antes de instalar o WP Rocket, veja o desempenho do meu site não otimizado no WebPageTest – este é o resultado médio de nove testes separados. Se você não conseguir ver os dados, eu os mostrarei em formato de tabela em um segundo .

WP Rocket corta tempos de carregamento de página em 50%+
Depois de otimizar meu site de teste com o WP Rocket, o tempo de carregamento da página caiu bem mais de 50% em ambos os testes.
As maiores melhorias vieram na redução do TTFB (Time To First Byte). Em um servidor mais poderoso, você pode não notar uma melhoria tão dramática. No entanto, meu pequeno servidor DigitalOcean tinha um TTFB bastante difícil no começo, mas o WP Rocket corrigiu isso completamente.
O WP Rocket também fez melhorias além disso, reduzindo o tamanho da página em mais de 200 KB e descartando as solicitações HTTP de 47 para 17.

WP Rocket antes e depois comparado
Para facilitar a visualização das diferenças, aqui está uma tabela resumindo a mudança antes e depois de otimizar meu site de teste com o WP Rocket:
| Antes do WP Rocket | Depois do WP Rocket | |
| Tempo para o primeiro byte (TTFB) | 1,516 s | 0,063 s |
| Maior pintura de conteúdo (LCP) | 2,518 segundos | 0,891 s |
| Tempo totalmente carregado | 2,552 segundos | 0,823 s |
| Tamanho da página | 805 KB | 588 KB |
| Solicitações HTTP | 47 | 17 |
Como otimizar seu site com o WP Rocket
Ok, agora você sabe que o WP Rocket realmente faz um bom trabalho ao acelerar seu site WordPress. Mas, como ele realmente faz isso?
Para mostrar o que está acontecendo por baixo do capô, vou levá-lo pela interface do WP Rocket agora.
Mas primeiro – aqui está a parte sobre o WP Rocket que é bem legal:
O WP Rocket começa a funcionar a partir do segundo em que você o ativa, o que significa que você obtém a maioria dos benefícios sem precisar fazer nada ou verificar as configurações:

Se você já tentou configurar o W3 Total Cache, o WP Rocket vai parecer uma lufada de ar fresco.
Na verdade, essa facilidade de uso é uma das grandes coisas para ajudar a justificar o preço do WP Rocket, especialmente para iniciantes. Sem definir uma configuração, você já tem:
- Cache de página
- Cache do navegador
- Compressão GZIP
Esses três sozinhos já vão te dar um enorme aumento de desempenho.
Todas as outras configurações menores são ferramentas opcionais que podem aumentar ainda mais seu desempenho.
No entanto, se você é iniciante e não sabe o que eles significam? Bem, você tecnicamente nunca poderia olhar para a interface do WP Rocket e ainda desfrutar de um grande aumento de velocidade, o que… bem, esse não é o caso do W3 Total Cache ( acredite em mim, eu tive que escrever tutoriais de 3.500 palavras sobre como configurar o W3 Total Cache ).
Se você quiser entrar nas entranhas do plugin, porém, aqui está o que está acontecendo no painel.
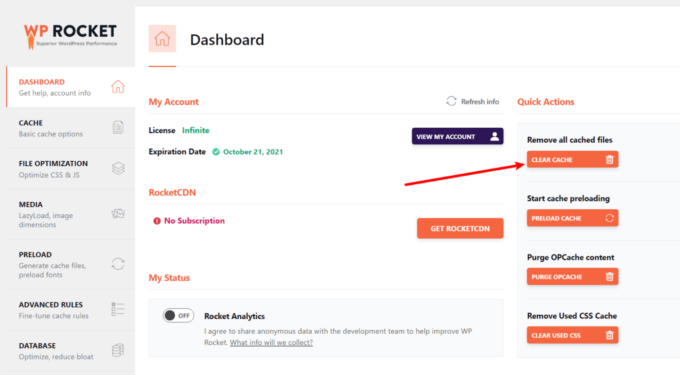
Guia do painel
A guia Painel não contém nenhuma configuração importante, mas permite que você execute ações importantes. Especificamente, você pode limpar todo o cache, iniciar o pré-carregamento do cache e limpar o cache CSS usado (o que só se aplica se você estiver usando o recurso “remover CSS não utilizado”).
Por exemplo, se você fez uma grande alteração recentemente em seu site, convém limpar todo o cache para que seus visitantes vejam essa alteração imediatamente. Depois de limpar o cache, você pode iniciar o pré-carregamento do cache para colocar essas páginas de volta no cache:

Agora, vamos nos aprofundar em algumas das configurações reais.
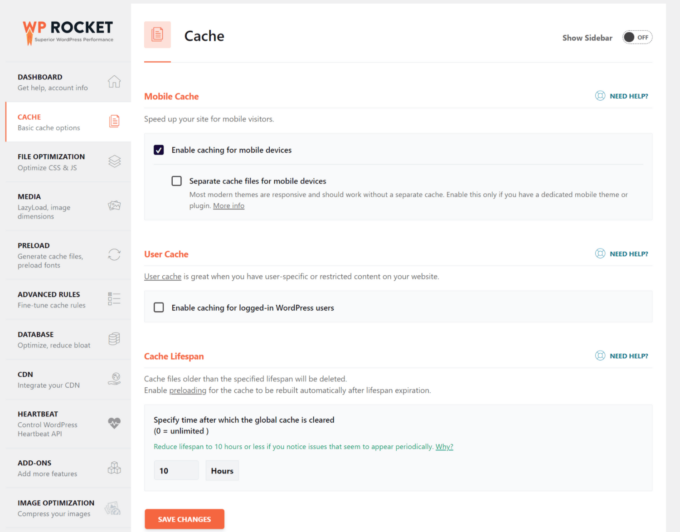
Guia Cache
A guia Cache permite configurar algumas noções básicas sobre como funciona a funcionalidade de cache do seu site: [editado]

Especificamente, você pode optar por:
- Ative o cache para visitantes móveis e, se ativado, crie também um cache separado para visitantes móveis. Se você quiser usar o cache móvel, eu e o WP Rocket, recomendamos habilitar ambas as configurações para garantir que os visitantes móveis tenham uma experiência otimizada.
- Habilite o cache para usuários conectados . O WP Rocket criará um cache separado para usuários logados, o que é ótimo se você tiver conteúdo restrito que os usuários precisam estar logados para ver. Se você não tiver usuários registrados em seu site, recomendo deixar isso de fora.
Além disso, você também pode escolher a vida útil do cache , que é quanto tempo o WP Rocket armazena a versão em cache de uma página antes de removê-la. Por padrão, são 10 horas , mas você pode torná-lo mais longo ou mais curto de acordo com suas necessidades.
Por exemplo, se seu site praticamente nunca muda, você pode querer dizer ao WP Rocket para armazenar arquivos em cache por mais tempo.
Uma nota rápida aqui. Se você não tiver certeza do que uma determinada configuração faz, clique no botão “Precisa de ajuda” para abrir uma janela de ajuda diretamente no painel do WordPress. Essa ajuda no painel é parte do que torna o WP Rocket tão fácil de usar.

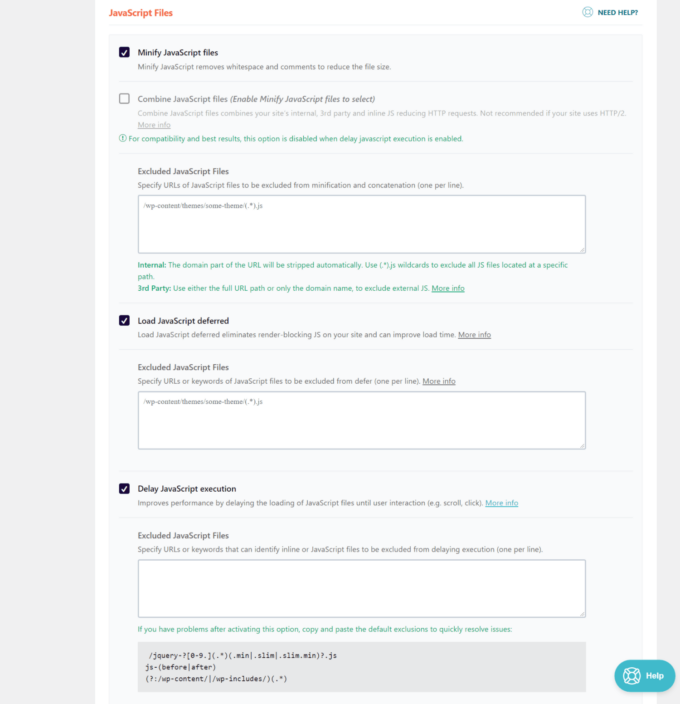
Guia de Otimização de Arquivo
Em seguida, a guia Otimização de arquivo contém várias configurações que permitem otimizar o código CSS e JavaScript do seu site. Essa também é a guia que abriga os recursos mais exclusivos do WP Rocket – a capacidade de remover CSS não utilizado e atrasar a execução do JavaScript.
Para o código CSS do seu site, você obtém as seguintes opções:
- Minimizar arquivos CSS
- Combine arquivos CSS – eu não recomendo usar isso se o seu host usar HTTP/2 (WP Rocket concorda).
- Otimizar a entrega de CSS – Você pode usar o novo recurso “remover CSS não utilizado” ou optar por carregar CSS de forma assíncrona.

Para JavaScript, você obtém as seguintes opções:
- Minimizar arquivos JavaScript
- Combine arquivos JavaScript – Assim como os arquivos CSS, não recomendo usar essa opção se seu host usar HTTP/2. Além disso, você não pode habilitá-lo se estiver usando o recurso “atrasar execução de JavaScript”.
- Carregar JavaScript adiado – Isso pode ajudar com o aviso de bloqueio de renderização em ferramentas como o PageSpeed Insights.
- Atrasar a execução do JavaScript – Este é o novo recurso que expliquei acima. Se você tiver scripts importantes que devem ser carregados imediatamente, especifique-os aqui para evitar problemas.
Para ajudá-lo a excluir arquivos JavaScript, o WP Rocket mantém uma página de documentação com arquivos comuns que você deseja excluir para vários serviços e plugins. Eu recomendo verificar esta página se você usar o recurso “atrasar execução de JavaScript”.

Guia Mídia
A guia Mídia ajuda você a acelerar as imagens, vídeos e outros arquivos de mídia em seu site implementando algumas estratégias diferentes, principalmente o carregamento lento.
Com o carregamento lento, seu site aguardará para carregar determinado conteúdo abaixo da dobra até que um visitante comece a rolar a página. Você pode habilitar o carregamento lento separadamente para:
- Imagens
- Iframes e vídeos
Se você incorporar muitos vídeos do YouTube, também adorará a capacidade de substituir a incorporação do YouTube por uma imagem de visualização estática. Isso pode fazer uma grande diferença nos tempos de carregamento da sua página, pois o WordPress aguardará para carregar a incorporação real do YouTube até que um visitante clique na imagem de visualização:

Você também pode adicionar automaticamente dimensões de imagem ausentes, o que ajudará a evitar mudanças de layout e melhorar a métrica de deslocamento de layout cumulativo (CLS) nas principais métricas da Web do Google.
No passado, o WP Rocket também permitia desativar emojis e incorporações do WordPress, mas eles removeram esses recursos no WP Rocket 3.10, pois não fazem muita diferença.
Guia Pré-carregar
A guia Pré -carregamento ajuda a implementar o pré-carregamento de cache.
Com a maioria dos plugins de cache do WordPress, uma página só é carregada no cache depois que uma pessoa visita a página, o que significa que o primeiro visitante após cada limpeza não recebe uma versão em cache da página.
Se você tiver postagens ou páginas que recebem tráfego pouco frequente (mesmo sites de alto tráfego terão esses tipos de postagens), isso não é bom para o desempenho do seu site.
A guia Pré -carregar ajuda você a mudar isso “pré-carregando” seu conteúdo no cache, mesmo que ainda não tenha sido visitado.
O WP Rocket permite implementar o pré-carregamento em dois níveis diferentes:
- Ativar pré-carregamento – WP Rocket só irá pré-carregar sua página inicial e todos os links encontrados em sua página inicial.
- Ative o pré-carregamento de cache baseado em mapa do site – o WP Rocket irá pré-carregar todo o seu site, com base no seu mapa do site. Isso pode exigir mais recursos e a maioria dos sites provavelmente não precisa fazer isso.
Essa guia também permite pré-buscar solicitações e fontes de DNS, o que pode ajudá-lo a fazer com que arquivos importantes sejam carregados mais rapidamente.

Guia de Regras Avançadas
Se você é um usuário casual, pode ignorar a guia Regras Avançadas .
Basicamente, essa guia oferece mais controle sobre exatamente qual conteúdo é armazenado em cache, quem vê o conteúdo em cache e quando determinado conteúdo é removido.
Você pode:
- Especifique URLs para nunca armazenar em cache, incluindo curingas. Por exemplo, eu costumo excluir minha página de formulário de contato do cache, porque o cache pode causar problemas com alguns plugins de formulário .
- Exclua determinados cookies ou agentes de usuário de serem servidos com conteúdo em cache.
- Especifique URLs para sempre limpar sempre que você atualizar qualquer postagem ou página.
- Força o cache para strings de consulta específicas.

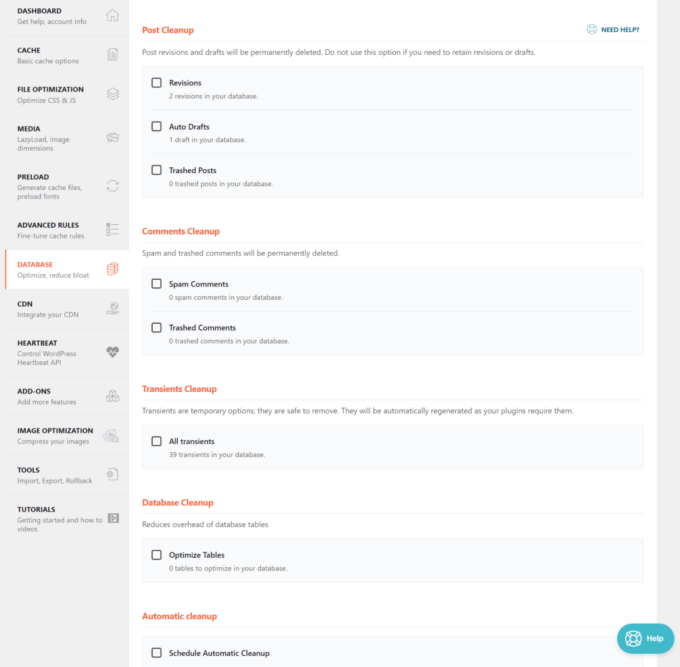
Aba Banco de Dados
À medida que seu site WordPress envelhece, seu banco de dados pega todos os tipos de “gunk” na forma de revisões de posts, rascunhos automáticos e outros conteúdos que não são necessários para o funcionamento do seu site.
A guia Banco de Dados permite limpar seu banco de dados e remover todos os detalhes irrelevantes:

Embora, como alguns dos outros recursos, existam plugins gratuitos que podem fazer isso por você, você está, novamente, pagando essencialmente pela conveniência de ter tudo sob o mesmo teto.
E uma coisa que eu gosto especialmente na área de banco de dados do WP Rocket é que você pode agendar sua limpeza de banco de dados para ser executada automaticamente.
Guia CDN
A guia CDN ajuda você a usar uma rede de entrega de conteúdo (CDN) para acelerar os tempos de carregamento global do seu site. O WP Rocket pode ajudá-lo a usar uma CDN de duas maneiras:
- Você pode se integrar facilmente ao serviço RocketCDN oficial do WP Rocket , que é alimentado pela rede global do StackPath. Este é um serviço pago que custa US$ 7,99 para largura de banda ilimitada. Esse preço é acessível para um site de alto tráfego, mas pode ser mais caro do que outros serviços para sites de baixo tráfego.
- Você pode se integrar a um serviço CDN de terceiros, como KeyCDN, StackPath, Amazon CloudFront e assim por diante. Mais especificamente, você pode dizer ao WP Rocket para servir todos os seus arquivos de imagem de um subdomínio (por exemplo , cdn.seusite.com ) em vez de seu domínio raiz (por exemplo , seusite.com ).
O legal é que você pode criar regras separadas para:
- Todos os arquivos
- Imagens
- CSS e JavaScript
- Apenas CSS
- Apenas JavaScript
Além disso, você pode excluir manualmente determinados arquivos de serem servidos pela CDN.

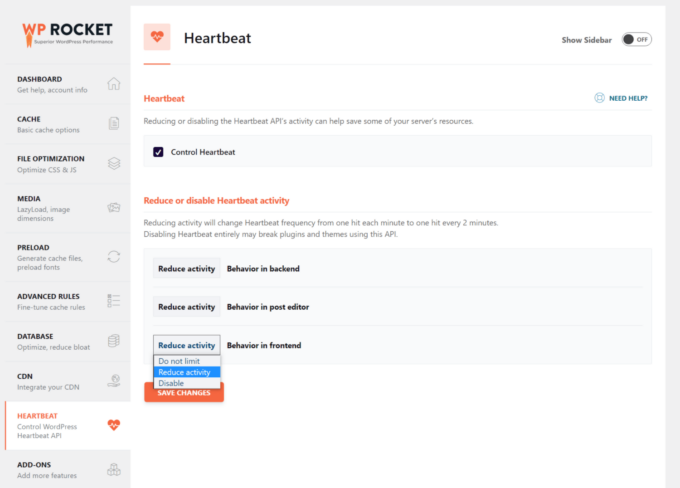
Guia de batimentos cardíacos
A API do WordPress Heartbeat é um recurso sempre em execução que ajuda em ações importantes. Por exemplo, ele é responsável pelo recurso de salvamento automático de postagem no Editor do WordPress.
No entanto, como está sempre em execução, também pode sobrecarregar os recursos do seu servidor.
A guia Heartbeat permite que você:
- Reduza a frequência da API Heartbeat
- Desative completamente a API Heartbeat
Você também pode criar regras diferentes para diferentes partes do seu site:

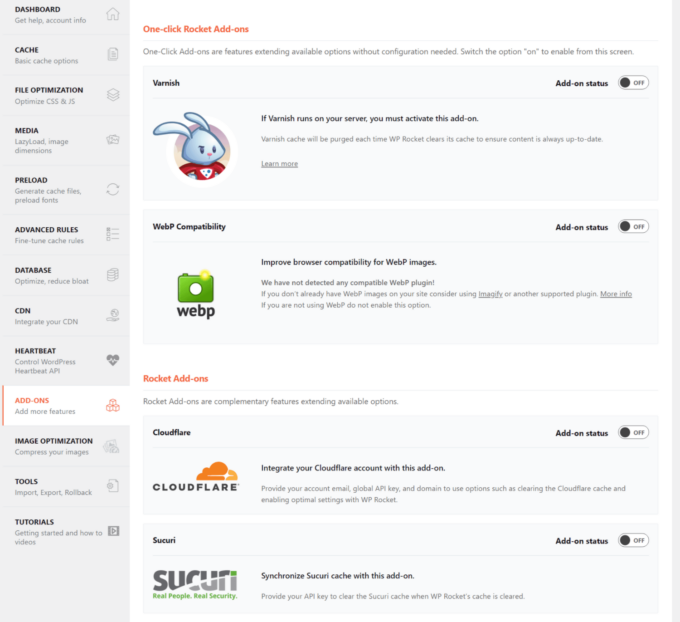
Aba de complementos
A guia Complementos abriga alguns complementos diferentes para:
- Verniz
- Compatibilidade WebP
- Sucuri
- Cloudflare
O WP Rocket costumava oferecer complementos para hospedar localmente os scripts de rastreamento para Google Analytics e Facebook Pixel. No entanto, eles removeram esses complementos no WP Rocket 3.9 porque foram tornados redundantes pelo novo recurso de “atraso na execução do JavaScript”.
O complemento Varnish permite que você limpe o cache do Varnish toda vez que você limpar o cache do WP Rocket. O add-on Sucuri faz a mesma coisa para o cache do Sucuri .
Se você estiver usando imagens WebP , o complemento WebP Compatibility configura o WP Rocket para funcionar bem com imagens WebP.
Por fim, o complemento Cloudflare permite sincronizar o cache da Cloudflare e controlar algumas configurações da Cloudflare diretamente do seu painel do WordPress.

Se você habilitar o complemento Cloudflare, você obterá uma nova área de configurações para Cloudflare:

Quanto custa o WP Rocket?
WP Rocket começa em $ 49 para uma licença de site único. No total, existem três planos de preços diferentes . A única diferença entre os planos é o número de sites suportados — não há limitações de recursos:

Cada plano inclui um ano de suporte e atualizações. Vale ressaltar, no entanto, que você obtém 30% de desconto nas renovações se quiser continuar recebendo suporte/atualizações após o primeiro ano.
O WP Rocket também oferece uma política de reembolso de 14 dias, caso você não esteja satisfeito com o plugin.